Convert Logo per BIMI Guidelines
Sep 29, 2025
|
OVERVIEW: This page walks you through the process of converting your logo according to Brand Indicators for Message Identification (BIMI) guidelines. At the completion of this procedure, you will be able to format your logo according to BIMI standards and proceed with ordering VMC. To order Verified Mark Certificate, please refer to this page. |
Prerequisites
-
SVG Logo File
Note: Make sure that your logo does not contain any scripts, tags or extensions. -
Adobe Illustrator application
IMPORTANT: In order to convert your logo to a specific format which is needed as per BIMI Guidelines, you can use software like Adobe Illustrator. If you have another alternative software, feel free to use that.
Guidelines
-
Open Adobe Illustrator and click on New File.
You can also click on content to browse your Logo file or you can use File > Open and browse your file. -
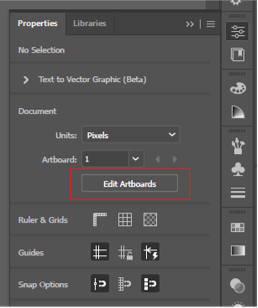
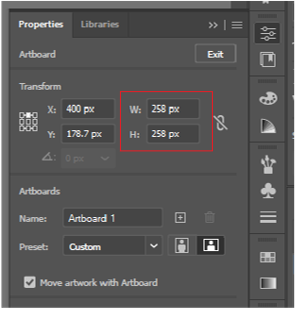
Under Properties, format your logo into square aspect. Select Edit Artboards and then use the following format:
W = 258 px
H = 258 px


-
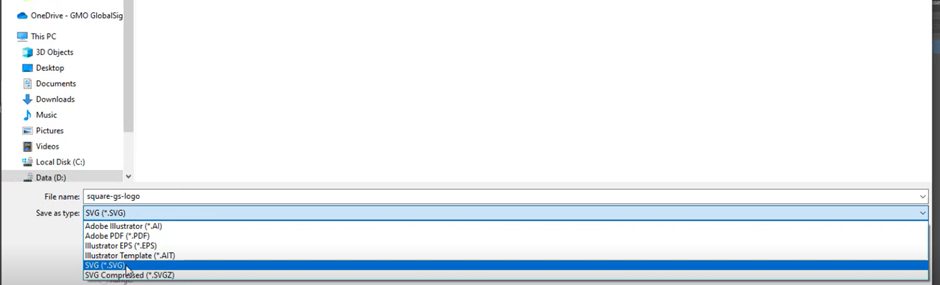
Browse your logo in vector format. Click on File > Save as SVG format. Then, click Save.
Note: Use only SVG format ONLY and DO NOT use SVG Compressed.

-
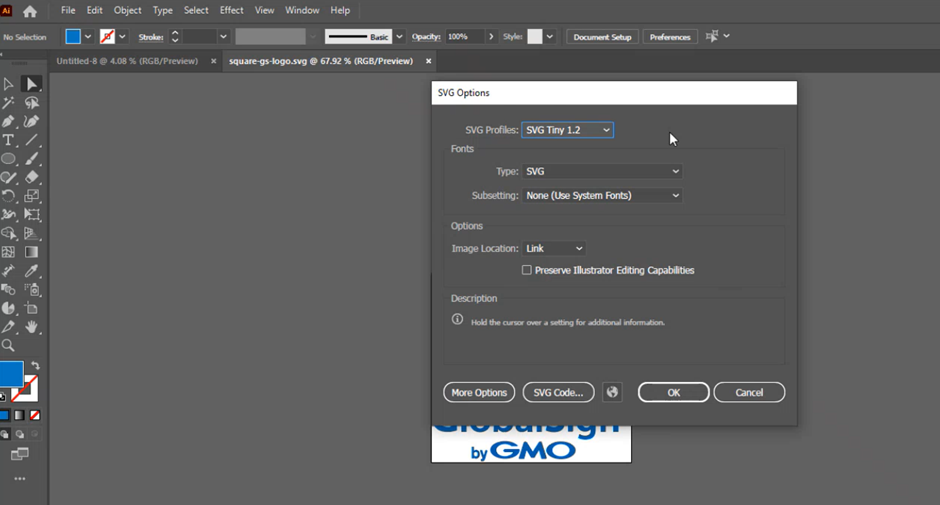
Once you have saved and opened your file, you will see SVG options with a drop down. Select SVG Tiny 1.2 and click on OK.

Note: Ensure your logo does not exceed 32 KB file size. Recommended limit for SVG file is 16kb, any bigger file then this size may not work on all mail clients.
-
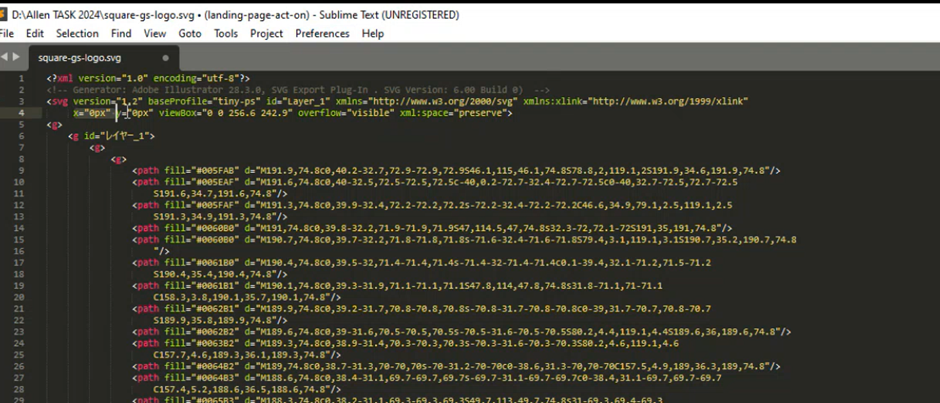
Click on File and open the file in editor. You need to follow following requirements in the editor
► If you have exported from Illustrator, change base profile from tiny to tiny-ps.

-
Now remove location X and Y locations i.e. x=”opx” y=”opx” and remove overflow="visible".
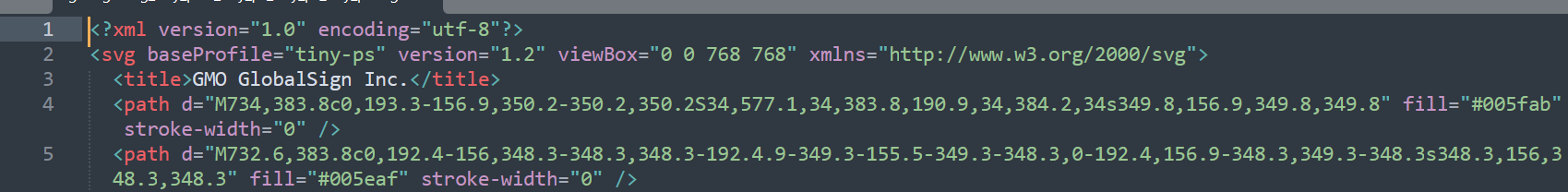
Once removed it should look like the sample image below.
Note: Make sure to edit the title i.e. <title> element of the logo with your company name, and then save this file.

-
Once you have done these steps please click on this link: svg-ps-converters/gui-win10 at master · authindicators/svg-ps-converters · GitHub
-
Under Instructions > Step 1 click on compiled executable application and then click on download arrow in next step.
-
Install svgConverter_v1.0 exe file, and run the application.
-
Select the file you converted in SVG Tiny 1.2 in step 7 and after providing title, click on Generate SVG Tiny P/S. Then, save the file.
-
Once you have converted your SVG to Tiny PS as per step 10, will also request you to ensure that your file does not contain any CRLF Characters and only contains LF characters. Please follow the instructions mentioned in this article.
|
IMPORTANT: In addition to above requirements, please make sure that your logo file also follows Google standards. Refer to the Google requirements to make your logo file compatible to their standards. |
Related Articles
SSL Configuration Test
Check your certificate installation for SSL issues and vulnerabilities.
